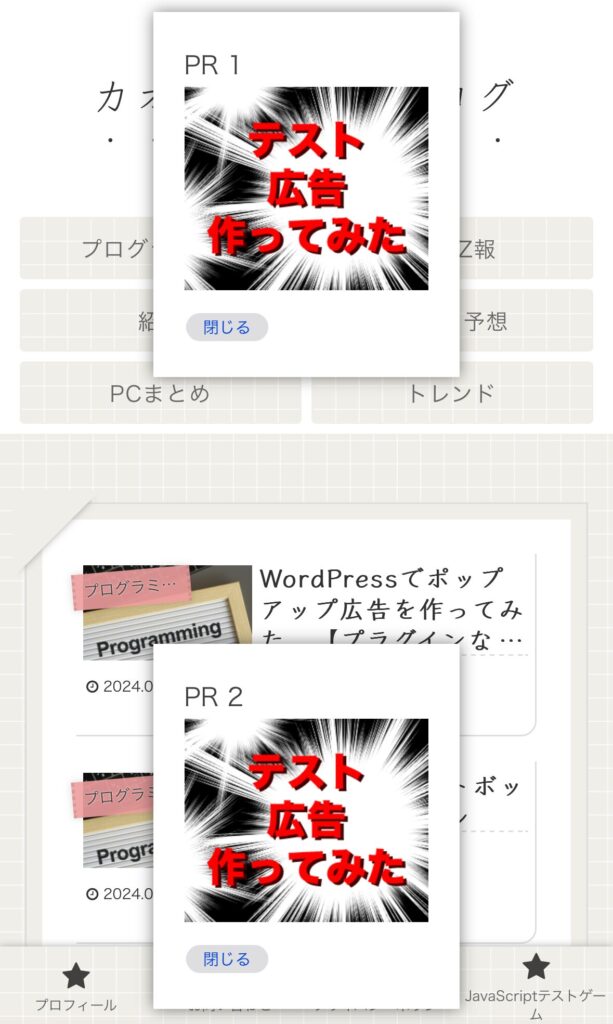
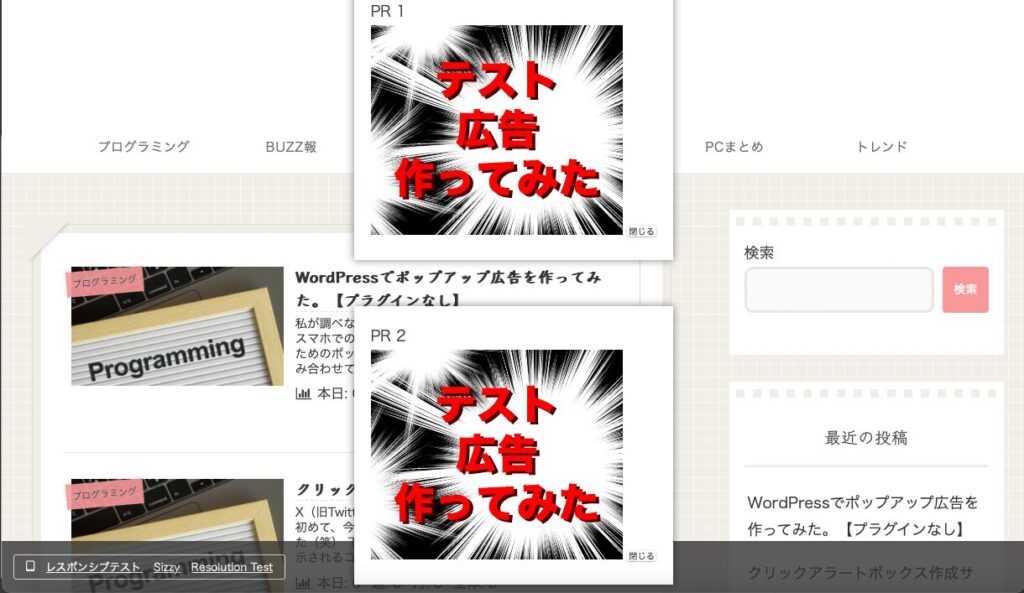
前回、前々回の最終形態です。下記スクショを参考にしてください。
座標やサイズをしっかり決めなければ、うざいサイトの出来上がりです。


前回
前々回
document.addEventListener("DOMContentLoaded", function() {
// ポップアップの情報をリストで保持
var popups = [
{
id: "popup-ad1",
content: `
<p>PR 1</p>
<a href="リンク1" target="_blank"><img src="画像のURL1" alt="" height="250"></a>
<button class="close-popup">閉じる</button>
`,
position: { top: "10px", left: "50%", transform: "translateX(-50%)" }
},
{
id: "popup-ad2",
content: `
<p>PR 2</p>
<a href="リンク2" target="_blank"><img src="画像のURL2" alt="" height="250"></a>
<button class="close-popup">閉じる</button>
`,
position: { bottom: "10px", left: "50%", transform: "translateX(-50%)" }
},
// 必要に応じてさらにポップアップを追加
];
// ポップアップを生成
popups.forEach(function(popupInfo) {
var popup = document.createElement("div");
popup.id = popupInfo.id;
popup.className = "popup-ad";
popup.style.position = "fixed";
popup.style.padding = "20px";
popup.style.backgroundColor = "white";
popup.style.boxShadow = "0px 0px 10px rgba(0,0,0,0.5)";
popup.innerHTML = popupInfo.content;
// 位置を設定
for (var prop in popupInfo.position) {
popup.style[prop] = popupInfo.position[prop];
}
document.body.appendChild(popup);
});
// 閉じるボタンにイベントリスナーを追加
document.querySelectorAll(".close-popup").forEach(function(button) {
button.addEventListener("click", function(event) {
var popup = event.target.closest(".popup-ad");
if (popup) {
document.body.removeChild(popup);
}
});
});
});
うまく活用するには?
時間差でポップアップが出現させる。広告を更新したり、閲覧している人がキャッシュを削除したりしなければ一度だけ表示させることもできるのでうまく活用させてください。



